QR Code Logo Tool
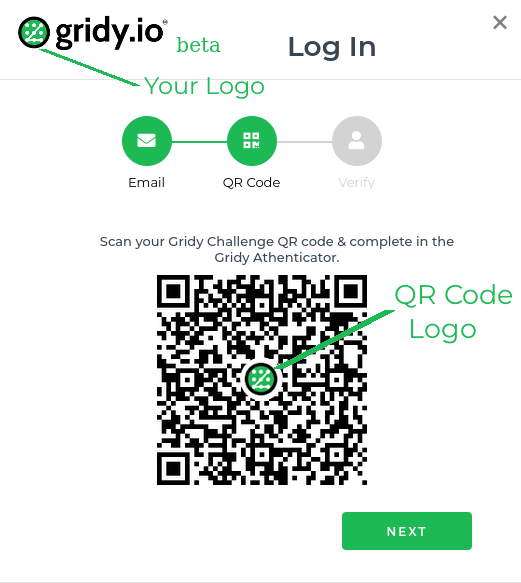
All Gridy authentication challenges start with a Gridy challenge QR code. Below is an example of a Gridy Bootstrap v4 login form built using the Login Form Builder tool, showing the Gridy challenge QR code with the Gridy logo symbol at it's center.
To display the Gridy challenge QR code to your Users with your own branding/logo at the center of the challenge QR code, follow the steps below.

Steps
1. Open QR Code Branding Tool
Open the QR Code Branding Tool at https://gridy.io/play/qrcodelogo
2. Upload Your Logo
You will need your branding image in SVG format to upload.
3. Choose Frame & Adjust Image
Adjust your branding image until you are happy with the final result.
4. Upload Image to Gridy servers
Use the upload button to send your QR code branding image to our servers.
Once the upload is complete, you will receive a image ID reference that you will need when updating your API account settings.
5. Update API Account Settings
For your new QR code branding image to be applied to all new Gridy authentication challenge requests, you will need to:
5.1. Enable QR Code Challenge Display
java -jar gridy-admin-cli.jar settings update --data '{ "challenge-qrcode": true }'
5.2. Update QR Code Challenge Image Reference ID
java -jar gridy-admin-cli.jar settings update --data '{ "challenge-qrcode-logo": 'Image Ref ID' }'
6. Test Gridy Challenge QR code
Go to https://gridy.io/play/qrcodetester to view your updated Gridy QR challenge code.
Note. You will need to use your Image Ref ID from Step 4. when requesting a Gridy QR challenge code.
Status
Available in Q2 2025
Note: QR code branding is not available to Free service accounts.